Качество геймплея зависит от того, как игра передает информацию геймеру и организует с ним работу. Основным элементом является интерфейс, меняющийся в зависимости от жанра, стиля, общей механики игры. За проектирование качественных, функциональных интерфейсов отвечает UI UX дизайн, работающий по определенным принципам.
Создание хорошей пользовательской среды – задача, которую выполняет UX UI дизайнер. Нужно умение работать в команде, креативная точка зрения, знание современных тенденций и других рабочих аспектов. Далее рассмотрим особенности создания комфортных пользовательских сред, расскажем об освоении современной востребованной профессии UX/UI-дизайнера.
Что такое UX/UI
UX/UI дизайн – процесс проектирования пользовательских интерфейсов, в которых важно удобство использования, внешняя презентабельность. За выполнение работы отвечает дизайнер интерфейсов, имеющий необходимые знания с навыками для создания качественных рабочих сред.
Название направления включает две части: UX дизайн это опыт пользователя, его впечатления при работе с интерфейсом. Он состоит из того, может ли пользователь достичь поставленной цели, насколько сложным является путь. UI дизайн это пользовательский интерфейс, его физические, визуальные характеристики, ориентированные на удобство и эстетичность применения.

Сфера дизайна интерфейсов предполагает умение анализировать чужие наработки, использовать выделенные шаблоны, которые можно встроить в свою программу. Эксперты считают – UI-специалисты выяснили, что лучше работает в играх. Именно это является паттерном – общепринятым вариантом проектирования.
Чтобы игрок получил хороший опыт взаимодействия с игрой, UX/UI-дизайнер изучает основных конкурентов, вдохновителей жанра. Не стоит повторять чужие достижения, лучше составить понимание ожиданий аудитории в вашей разработке. Для UX/UI-дизайнера важны не только элементы, их расположение, но и цветовая схема.
Красный цвет применяется в качестве индикатора здоровья, урона. Если UX/UI-дизайнер использует зеленый, синий, другой оттенок — это запутает участника в активной игровой сцене. Они служат другой цели, например, для отображения энергии, количества ресурсов.
UX, то есть пользовательский опыт, привязан к жанру игры, UI-дизайн следует теме. При проектировании меню окна персонажа, инвентаря для RPG следует обратить внимание на другие ролевые игры. Если задумана ролевка со средневековым сеттингом, UX/UI-дизайнер смотрит на UI в подобных проектах.
Сначала интерфейс проектируется включая другие удачные варианты. После эскиза UX/UI-дизайнер адаптирует оформление под собственные задачи, особенности стилистики, стараясь внести новизну и удобство для конечного пользователя.

При начальном проектировании UX/UI-дизайнер создает первую версию интерфейса, который является примитивным подобием ожидаемого оформления. Цвет с декоративными элементами не так важны, ведь главное – расположить иконки с пиктограммами на своих местах.
Задача дизайнера интерфейсов заключается во взгляде на разработку с позиции игрока. Визуальный посыл не должен вводить в заблуждение, заставлять теряться в объектах. Идеально, когда геймер сходу понимает значение и эффект кнопки при нажатии.
В Dark Souls инвентарь игрока построен на основании сетки, где расположены предметы. При нажатии появляется подробная информация, краткое описание размещено в полосе игрового предмета. Это хороший пример иерархии данных, где каждый показатель имеет положенное место.

Дизайнеры часто используют прием, при котором интерфейс возникает не сразу, а постепенно открывается пользователю. Это важно во всевозможных RPG, подобных играх, где гирлянда на экране пугает неподготовленного пользователя. Но стоит показать новые элементы по мере развития игры – так он постепенно войдет в курс дела, получит удовольствие, изучая пользовательские опции.
Если элементы UI получили анимацию, это параллельное направление дизайна. Специалист может настроить разный тип мигания, цвет подсветки, к примеру, активное заклинание обводится по контуру мигающей полосой, во время применения получает зеленую подсветку. Подобный эффект включают онлайн-РПГ Royal Quest, шутер Metro Exodus предполагает создание анимацией ощущения ретромонитора (окно настроек). UX/UI-дизайнер должен помнить, что анимация, прочие украшательства не должны мешать удобству юзера.
Важную функцию в UX/UI-дизайне выполняют тестировщики, проверяющие:
- логичность расположения иконок;
- интуитивность понимания значений;
- наличие сопровождающих пояснений;
- визуальное восприятие меню, отдельных кнопок;
- удобство нажатий;
- скорость срабатывания.
Тестировщикам предлагают чек-лист, включающий вышеперечисленные позиции. UX/UI-дизайнер получает замечания, например, если значок сохранения не ассоциируется с указанной процедурой или контролерам кажется, что символ находится в неположенном месте. UX/UI-дизайнер обязательно должен к ним прислушаться, чтобы улучшить продукт на ранней стадии разработки.
Важнейшая характеристика интерфейса – эстетическая составляющая. Хорошо, если она соответствует жанру, настроению продукта, но UX/UI-дизайнер может экспериментировать.

Например, оформление меню игры Persona 5 сделано максимально ярким и получило интересное позиционирование, которое не влияло на удобство, но запоминалось.
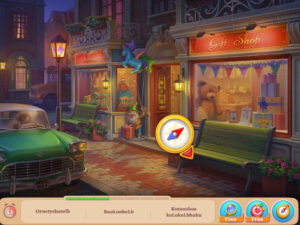
Интерфейс игры Manor Matters стилистически выдержан. Игроки, имевшие дело с головоломками, не сталкиваются с проблемами ориентирования, но отмечают понятную структуру игрового пространства, оригинальный дизайн.

При создании интерфейса ЮХ дизайн должен быть простым, одновременно функциональным. UX/UI-дизайнер учитывает ожидания потенциальной аудитории, вдохновляется другими разработками, создает предварительный макет. Проект доводится до конечного состояния, шлифуется, добавляется в продукт.
Добиться отличного UI можно, найдя креативную идею, максимально продумать построение интерфейса, реализовать в красивом графическом стиле. Далее рассмотрим, получение соответствующих знаний с навыками, проанализируем инструменты специалистов, прочие детали разработки.
Рабочие инструменты UI/UX дизайнера
Продуктивные инструменты позволяют UX/UI-дизайнеру создать высокотехнологичные макеты и прототипы, довести их до состояния готового продукта. Это составляющие элементы дизайна, обеспечивающие полноценный функционал.
UX и UI инструменты используются как на концептуальном уровне, так и в формате реализации. В число полезных инструментов для проектирования и внедрения интерфейсов UX/UI-дизайнером, мы включаем:
- Sketch. Востребованный инструмент дизайна, позволяющий менять стили слоев, текста, работать с размером, выравниванием. Также UX/UI-дизайнер получает ассортимент плагинов, расширяющих функционал для улучшения результата
- InVision Studio. В рамках цифровой экосистемы UX/UI-дизайнеры получают все для создания пользовательского интерфейса, изначально имеющего анимированные элементы. Программа дает цифровую доску митингов, функцию совместной работы с правками и отзывами.
- Axure. UX/UI-дизайнеры используют ПО для разработки прототипов, имеющих пошаговый контроль рабочего процесса. Здесь реализовано тестирование функциональности. Итогом становится полноценный продукт, готовый к передаче разработчикам. Важные события, ключевые изменения программа показывает онлайн, не пропуская важных деталей.
- Craft. Это плагин вышеупомянутой компании InVision, совместимый со Sketch, Adobe Photoshop. В нем внедряется совместная работа в реальном времени и одной версии проекта. UX/UI-дизайнер получает встроенный доступ к библиотекам графики Getty и iStock, что ускоряет процесс подбора, интеграции контента.
- Proto.io. Инструмент UX/UI-дизайнер применяет для точных макетов и проведения полного цикла, с интеграцией и тестированием. Дополнительно добавлены комментарии команды, видеосвязь, интеграции с тестировочными продуктами, например, Lookback и Validately.
- Adobe XD. В программе UX/UI-дизайнер получает векторные инструменты для подготовки макетов и прототипов с интерфейсами. Здесь реализована работа в реальном времени, присутствуют сложные инструменты. Они понятно используются, имеют функционал для интеграции динамических элементов в прототипы.
- Marvel. ПО подходит UX/UI-дизайнеру, у которого нет опыта в создании прототипов. Интуитивный и прозрачный процесс работы предлагает создание прототипов, каркасов, их пользовательское тестирование. Функция Handoff передает разработчикам HTML-код и CSS-стили для процесса верстки.
- Figma. Профессиональное решение UX/UI-дизайнера для динамических прототипов и макетов, тестирования и синхронизации прогресса. Работать над интерфейсом может несколько людей, статусы показывают активных участников задачи. Существует браузерная версия, а персональная подписка бесплатна.
- Framer X. Работает в React и предлагает UX/UI-дизайнеру тот же набор функционала, что и предыдущие приложения. Реализованы дополнительные плагины, интегрирующие каналы социальных сетей (в том числе Snapchat и Twitter), проигрыватели для воспроизведения популярных медиаформатов, другие компоненты.
- Origami Studio. Отличный инструмент от команды Facebook для сложных задач, выполняемых опытными специалистами. UX/UI-дизайнер может создавать законченные прототипы в редакторе патчей с интеграцией широкого функционала. Итог – прототипы, имеющие завершенный внешний вид, работают как готовые приложения и страницы.
- Webflow. Разработка с этим инструментом проходит без применения знаний по HTML и CSS. Построение интерфейсов реализовано через перетаскивание элементов. Вы получаете готовый продукт с автоматически сгенерированным кодом без переноса прототипа в дизайн.
- FlowMapp. UX/UI-дизайнер работает со структурой, потоками, картами проектирования, необходимыми на первом этапе проработки стратегии работы с пользователем. Это заточенный под UX инструмент, поэтому профессионалы будут рады узкоспециализированному функционалу.
- Balsamiq. Это хороший инструмент для создания каркасов, которым не нужно высокое качество воспроизведения. Функционал доступен даже если UX/UI-дизайнер имеет минимум опыта.
- VisualSitemaps. Специальное ПО умеет создавать файлы Sitemap с автоматизированным процессом, просмотром незапущенных веб-сайтов под парольной защитой, встроенным импортом в программу Sketch.
- Treejack. ПО качественно организует контент, делая его структурированным. UX/UI-дизайнер может этого добиться благодаря информационной архитектуре – специализации Treejack. Пользователи тестируют древовидную структуру сайта с имитацией работы участников. По итогу ПО генерирует результаты, позволяющие улучшить структуру разделов UX/UI-дизайнеру.
- Wireframe.cc. Сервис предлагает минималистичные инструменты для создания низкоточных каркасов с простой палитрой и прямоугольными элементами. Несложный интерфейс упрощает проектирование UX/UI-дизайнером, а встроенная демонстрация запускает процесс тестирования.
- Optimal Workshop. Платформа организована для создания UX, позволяя анализировать удобство клиента, определять информационную архитектуру. Встроенный аналитический модуль дает UX/UI-дизайнеру сведения о пользователях, взаимодействии с элементами дизайна. Сервис интегрируется с Treejack, Chalkmark, Reframer, позволяя образовать единый пакет инструментов.
Это приложения, которые чаще всего использует UX/UI-дизайнер. С опытом их список расширяется и дополняется другим программным обеспечением для вывода рабочего процесса на профессиональный уровень.

Самые полезные книги для UI/UX дизайнеров
Книги даже в 21 веке остаются источником уникальных знаний, в том числе для IT-профессий. Из них черпается вдохновение и информация от признанных UX/UI-дизайнеров. Можно приобрести классический бумажный вариант или заказать электронное издание с незаменимой информацией для UX/UI-дизайнера.
Мы проанализировали множество учебников, выделив 5 наиболее интересных:
- Cliff Kuang “User Friendly”. В пособии говорится о воздействии дизайна на человеческое поведение, ментальные связи, мир в целом. Вы узнаете, как дизайн и общество связаны, чтобы получить мотивацию для работы в UX-направлении.
- Adam Wathan & Steve Schoger “Refactoring UI”. Пара авторов в лице дизайнера и разработчика разбирают оформление интерфейсов, дают советы по проектированию идеального взаимодействия.
- Стивен Прессфилд “Война за креатив. Как преодолеть внутренние барьеры и начать творить”. Автор рассказывает, как UX/UI-дизайнеру (и не только) бороться с прокрастинацией, неуверенностью в собственных силах, чтобы улучшить творческие проекты.
- Нир Эяль “На крючке. Как создавать продукты, формирующие привычки”. Для UX/UI-специалистов поведенческий дизайн – определяющее направление, как и потребительская психология. Автор делит формирование привычек на четыре этапа, после которых UX/UI-дизайнер создает затягивающие продукты.
- Саймон Синек “Начни с «Почему?»”. Еще одна книга о влиянии на человеческое поведение, но в ключе лидерского воздействия на коллектив.
Указанные книги помогут UX/UI-дизайнеру выбрать верное направление работы, зарядиться креативом для успешного достижения цели. Вообще специалисту стоит постоянно пополнять библиотеку, чтобы не стоять на одном месте и самосовершенствоваться.
Наиболее полезные сайты для UI/UX дизайнеров
В дополнение к книгам UX/UI-дизайнер может добавить в закладки несколько интернет-ресурсов, которые будут держать его в курсе событий, дадут информацию о трендах дизайна. 10 “мастхэвов” среди веб-сайтов для UX/UI-дизайнеров выглядят следующим образом:
- UX Magazine. Постоянные обновления идей, профессиональных комментариев от специалистов по CX, UX, а также EX.
- UX Journal. Статьи по узкой специализации в сфере психологии, продуктового дизайна, UX/UI.
- UX Movement. Отличный сайт с внушительным пластом опыта проектирования интерфейсов, улучшения пользовательского комфорта с 2010 года.
- UXmatters. Размещает реальные проверенные кейсы экспертов в области UX, на которые UX/UI-дизайнер может равняться.
- UX Mastery. Здесь всего 58 статей, но зато написанных и проверенных настоящими экспертами по UX.
- Boxes And Arrows. Отличный портал для UX/UI-дизайнера про тенденции в графическом дизайне и информационной архитектуре.
- HeyDesigner. Постоянное обновление лайфхаков в сфере фронтенда, дизайна иконок, UX/UI не оставит никого равнодушным.
- UXPUB. Шикарный журнал про моушн-дизайн, продуктивность и UX/UI.
- UX Collective. Имеет полумиллионную аудиторию подписчиков, является независимым изданием про UX.
- UX Planet. Ежедневно авторы добавляют несколько статей из разных областей дизайна интерфейсов.
Также UX/UI-дизайнер может подписаться на Телеграм-каналы, которые часто дают полезную информацию. В десятку лучших входят:
- Интерфейсы без шелухи. Рассказывает о здравом смысле в дизайне, правильной разработке софта.
- UX Live. Публикует текущие тренды UX-направления, есть лонгриды.
- Кириллица.дизайн. Сборник лучших кириллических сайтов, оформлением которых UX/UI-дизайнер может вдохновиться.
- /designer. Постоянно рассказывает про инструменты, фишки дизайна, разбавляя поток советами для специалистов разного уровня.
- UI гуд. Еще один канал про талантливые работы UX/UI-дизайнеров.
- UI фэйл. Показывает на примерах, как не стоит делать.
- Хуикс. Неформальный блог UX/UI-дизайнера с полезными советами.
- Про удобство. Помимо UX, тут рассказывают про удаленку и реализацию собственных продуктов.
- dui. Переводят UX-статьи на язык, понятный даже новичкам, разбирают интерфейсы.
- Адовый UX. Помимо плохих проектов, публикуются связанные истории.
Профессия UX/UI-дизайнера предполагает проектирование и внедрение интерфейсов, которые будут понятными и красивыми, а также функциональными и простыми для клиента. UX/UI-дизайнер должен постоянно развиваться и формировать креативность, чтобы не следовать трендам, а задавать их самостоятельно.






![]()