Якість геймплею залежить від того, як гра передає інформацію геймеру та організовує з ним роботу. Основним елементом є інтерфейс, який змінюється залежно від жанру, стилю, загальної механіки гри. За проєктування якісних, функціональних інтерфейсів відповідає UI UX дизайн, який працює за певними принципами.
Створення гарного користувацького середовища — завдання, яке виконує UX UI дизайнер. Необхідне вміння працювати в команді, креативний погляд, знання сучасних тенденцій та інших робочих аспектів. Далі розглянемо особливості створення комфортних середовищ для користувача, розповімо про те, як опанувати сучасну потрібну професію UX/UI-дизайнера.
Що таке UX/UI
UX/UI дизайн — процес проєктування інтерфейсів користувача, в яких важлива зручність використання, зовнішня презентабельність. За виконання роботи відповідає дизайнер інтерфейсів, який має необхідні знання та навички для створення якісних робочих середовищ.
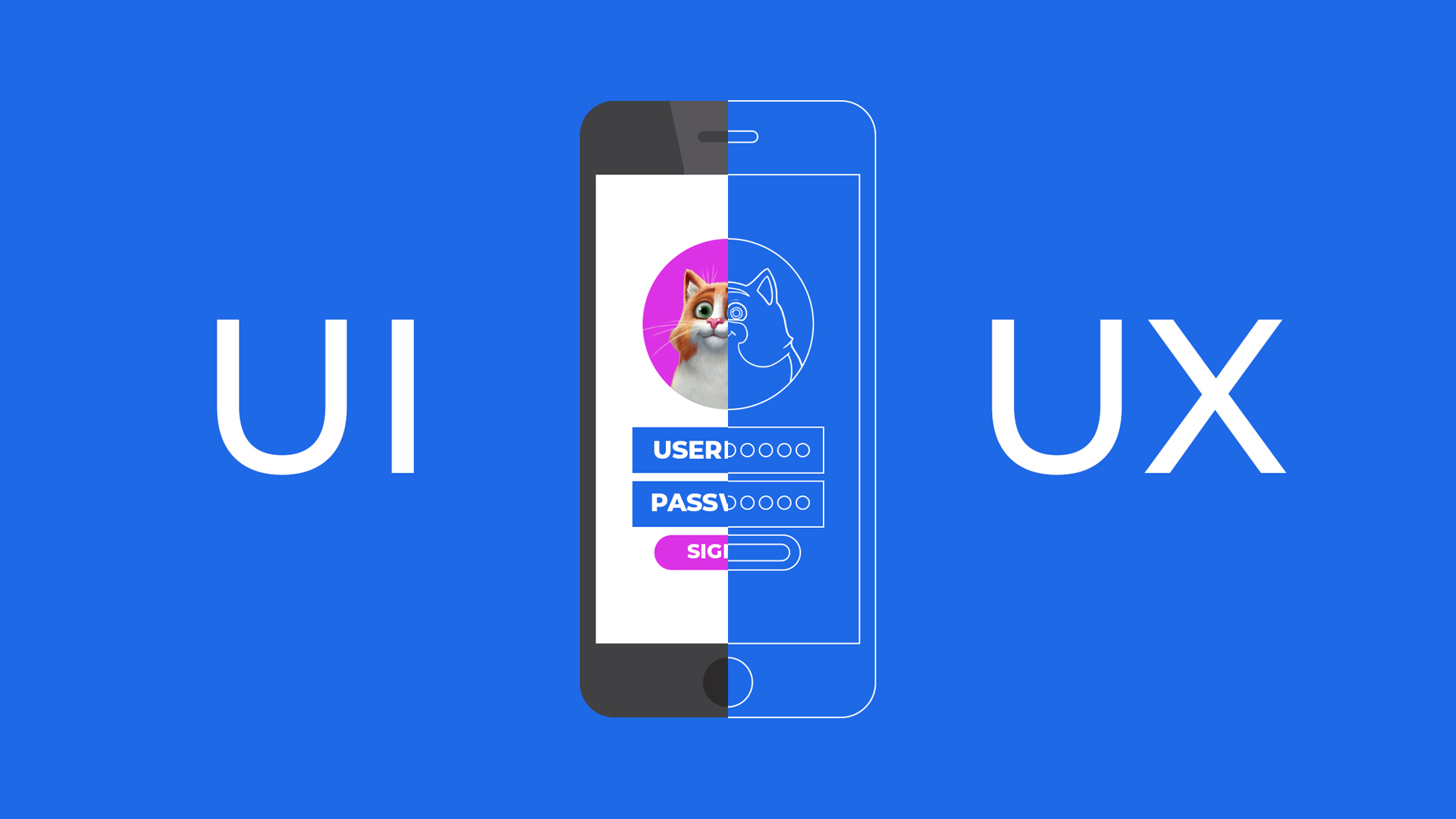
У назві напряму дві частини: UX дизайн — це досвід користувача, його враження від роботи з інтерфейсом. Він складається з того, чи користувач може досягти поставленої мети, наскільки складним є шлях. UI дизайн — це інтерфейс користувача, його фізичні, візуальні характеристики, орієнтовані на зручність та естетичність застосування.

Сфера дизайну інтерфейсів передбачає вміння аналізувати чужі напрацювання, використовувати виділені шаблони, які можна вбудувати в програму. Експерти вважають — UI-фахівці з’ясували, що краще працює в іграх. Саме це є патерном — загальноприйнятим варіантом проєктування.
Щоб гравець отримав приємний досвід взаємодії з грою, UX/UI-дизайнер вивчає основних конкурентів, натхненників жанру. Не варто повторювати чужі досягнення, краще просто мати розуміння очікувань аудиторії у вашій розробці. Для UX/UI-дизайнера важливими є не тільки елементи, їх розташування, а й колірна схема.
Червоний колір застосовується як індикатор здоров’я, шкоди. Якщо UX/UI-дизайнер використає зелений, синій чи інший відтінок, це заплутає учасника в активній ігровій сцені. Вони слугують іншій меті, наприклад, для показу енергії, кількості ресурсів.
UX, тобто користувацький досвід, прив’язаний до жанру гри, UI-дизайн дотримується теми. Під час проєктування меню вікна персонажа, інвентаря для RPG слід звернути увагу на інші рольові ігри. Якщо задумана рольова система із середньовічним сетингом, UX/UI-дизайнер дивиться на UI в подібних проєктах.
Спочатку інтерфейс проєктується з іншими вдалими варіантами. Після створення ескізу UX/UI-дизайнер адаптує оформлення під власні завдання, особливості стилістики, намагаючись внести новизну та зручність для кінцевого користувача.

На етапі початкового проєктування UX/UI-дизайнер створює першу версію інтерфейсу, що є дуже спрощеною подобою очікуваного оформлення. Колір із декоративними елементами не дуже важливий, адже головне — розташувати іконки з піктограмами на своїх місцях.
Завдання дизайнера інтерфейсів полягає в погляді на розробку з позиції гравця. Візуальний посил не повинен вводити в оману, змушувати губитися в об’єктах. Ідеально, коли геймер відразу розуміє значення та ефект кнопки після натискання.
У Dark Souls інвентар гравця побудований на основі сітки, де розташовані предмети. Після натискання з’являється вичерпна інформація, короткий опис розміщено в рядку ігрового предмета. Це приклад вдалої ієрархії даних, де кожен показник має своє місце.
Дизайнери часто використовують прийом, коли інтерфейс виникає не відразу, а поступово відкривається користувачеві. Це важливо у всіляких RPG, подібних до ігор, де гірлянда на екрані лякає непідготовленого користувача. Але варто показувати нові елементи в міру розвитку гри — так він поступово увійде в курс справи, отримає задоволення, вивчаючи опції користувача.
Якщо елементи UI отримали анімацію, це паралельний напрям дизайну. Фахівець може налаштувати різний тип миготіння, колір підсвічування, наприклад, активне замовляння обводиться по контуру миготливою смугою, а під час застосування отримує зелене підсвічування. Подібний ефект є в онлайн-РПГ Royal Quest, шутер Metro Exodus передбачає створення анімацією відчуття ретромонітора (вікно налаштувань). UX/UI-дизайнер має пам’ятати, що анімація, інші оздоби не повинні заважати зручності користувача.
Важливу функцію в UX/UI-дизайні виконують тестувальники, які перевіряють:
- логічність розташування іконок;
- інтуїтивність розуміння значень;
- наявність пояснень;
- візуальне сприйняття меню, окремих кнопок;
- зручність натискань;
- швидкість спрацьовування.
Тестувальникам пропонують чеклист, що включає вищеперелічені позиції. UX/UI-дизайнер отримує зауваження, наприклад, якщо піктограма збереження не асоціюється із зазначеною процедурою або контролерам здається, що символ розташований у недоречному місці. UX/UI-дизайнер обов’язково має до них прислухатися, щоб поліпшити продукт на ранній стадії розробки. Найважливіша характеристика інтерфейсу — естетична складова. Добре, якщо вона відповідає жанру, настрою продукту, але UX/UI-дизайнер може експериментувати.

Наприклад, оформлення меню гри Persona 5 виконане максимально яскраво та отримало цікаве позиціювання, яке не впливало на зручність, але запам’ятовувалося.
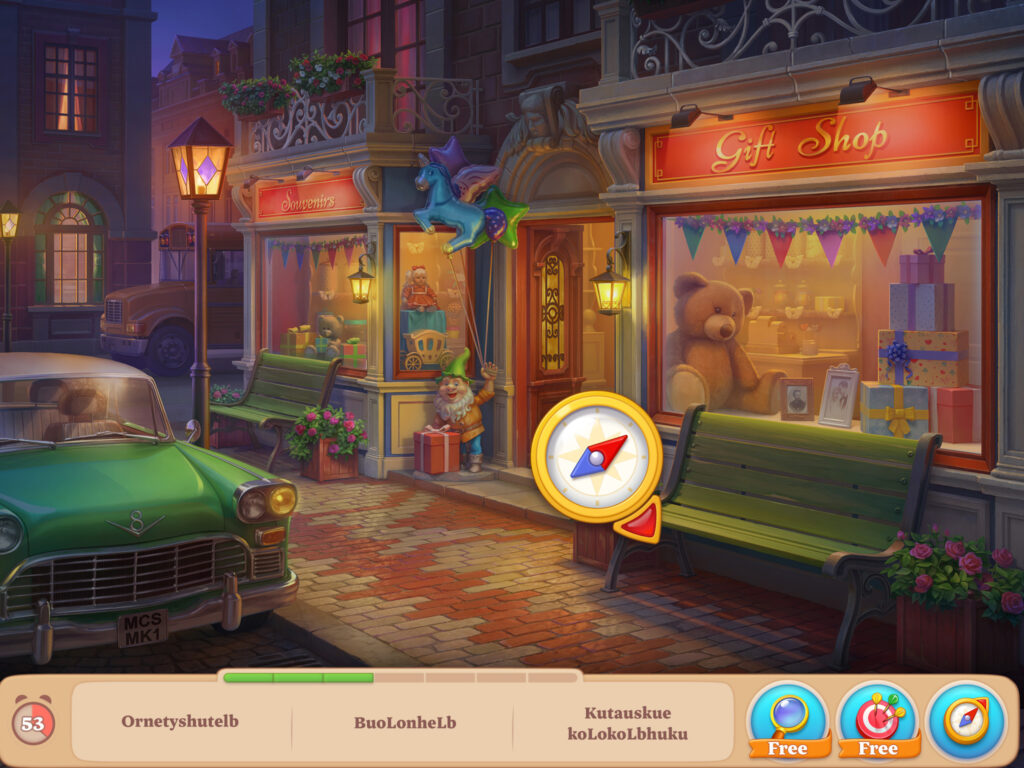
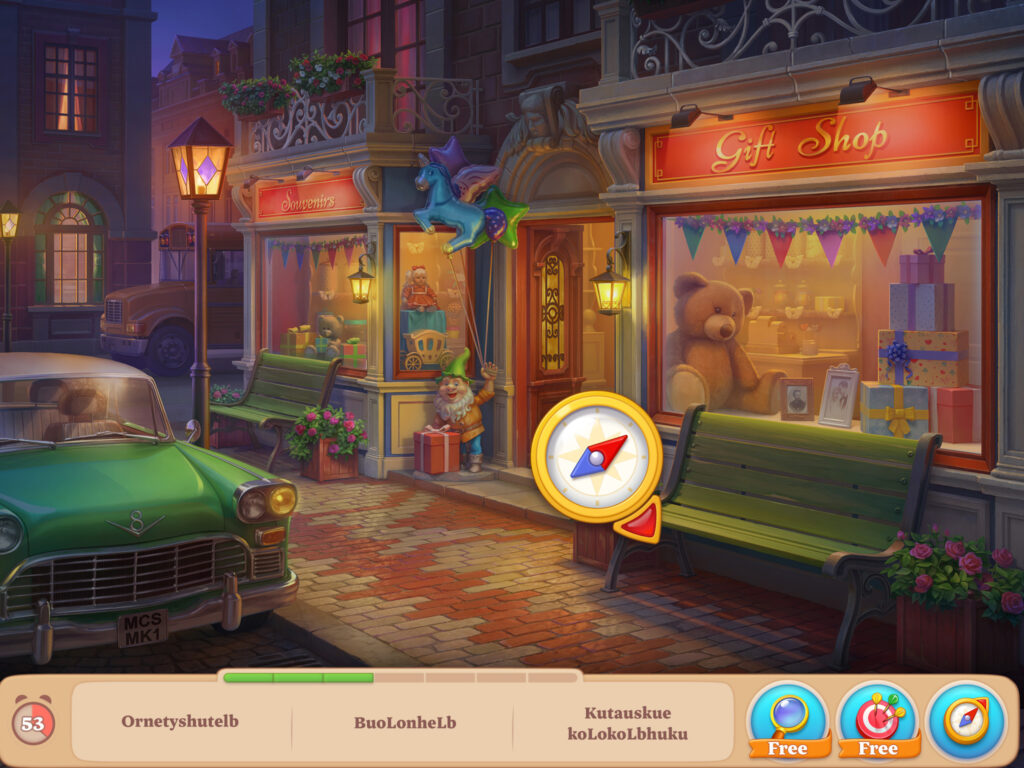
Інтерфейс гри Manor Matters стилістично витриманий. Гравці, які мали справу з головоломками, не стикаються з проблемами орієнтування, але відзначають зрозумілу структуру ігрового простору, оригінальний дизайн.

Під час створення інтерфейсу UX дизайн має бути простим і одночасно функціональним. UX/UI-дизайнер враховує очікування потенційної аудиторії, надихається іншими розробками, створює попередній макет. Проєкт доводиться до кінцевого стану, шліфується, додається у продукт.
Досягти відмінного UI можна, знайшовши креативну ідею, максимально продумавши побудову інтерфейсу і реалізувавши в гарному графічному стилі. Далі розглянемо отримання відповідних знань і навичок, проаналізуємо інструменти фахівців та інші деталі розробки.
Робочі інструменти UI/UX дизайнера
Продуктивні інструменти дають UX/UI-дизайнеру змогу створити високотехнологічні макети та прототипи, довести їх до готового продукту. Це елементи дизайну, що забезпечують повноцінний функціонал.
UX та UI інструменти використовуються як на концептуальному рівні, так і у форматі реалізації. До корисних інструментів для проєктування та впровадження інтерфейсів UX/UI-дизайнером ми включаємо:
- Sketch. Потрібний інструмент дизайну, що дає змогу змінювати стилі шарів, тексту, працювати з розміром, вирівнюванням. Також UX/UI-дизайнер отримує асортимент плагінів, які розширюють функціонал для покращення результату.
- InVision Studio. У рамках цифрової екосистеми UX/UI-дизайнери отримують усе для створення інтерфейсу користувача, що спочатку має анімовані елементи. Програма дає цифрову дошку мітингів, функцію спільної роботи з правками та відгуками.
- Axure. UX/UI-дизайнери використовують програмне забезпечення для розробки прототипів, що мають покроковий контроль робочого процесу. Тут реалізовано тестування функціональності. Підсумком стає повноцінний продукт, готовий до передачі розробникам. Важливі події, ключові зміни, програма зображає все онлайн, не пропускаючи важливих деталей.
- Craft. Це плагін вищезгаданої компанії InVision, сумісний зі Sketch, Adobe Photoshop. У ньому впроваджується спільна робота в реальному часі та одній версії проєкту. UX/UI-дизайнер отримує вбудований доступ до бібліотек графіки Getty та iStock, що прискорює процес підбору, інтеграції контенту.
- Proto.io. Інструмент UX/UI-дизайнер застосовує для точних макетів і виконання повного циклу, з інтеграцією та тестуванням. Додатково додано коментарі команди, відеозв’язок, інтеграції з продуктами тестування, наприклад Lookback і Validately.
- Adobe XD. У програмі UX/UI-дизайнер отримує векторні інструменти для підготовки макетів і прототипів з інтерфейсами. Тут реалізовано роботу в реальному часі, є складні інструменти. Вони зрозуміло використовуються, мають функціонал для інтеграції динамічних елементів у прототипи.
- Marvel. ПЗ підходить UX/UI-дизайнеру, який не має досвіду у створенні прототипів. Інтуїтивний і прозорий процес роботи пропонує створення прототипів, каркасів, їх тестування користувачем. Функція Handoff передає розробникам HTML-код і CSS-стилі для процесу верстки.
- Фігма. Професійне рішення UX/UI-дизайнера для динамічних прототипів і макетів, тестування та синхронізації прогресу. Працювати над інтерфейсом можуть кілька людей, статуси показують активних учасників завдання. Існує браузерна версія, а персональна передплата безкоштовна.
- Framer X. Працює в React і пропонує UX/UI-дизайнеру такий самий набір функціоналу, як і попередні програми. Реалізовано додаткові плагіни, що інтегрують канали соціальних мереж (у тому числі Snapchat і Twitter), програвачі для відтворення популярних медіаформатів та інші компоненти.
- Origami Studio. Відмінний інструмент від команди Facebook для складних завдань, які виконують досвідчені фахівці. UX/UI-дизайнер може створювати закінчені прототипи в редакторі патчів з інтеграцією широкого функціоналу. Результат — прототипи, що мають завершений зовнішній вигляд, працюють як готові програми та сторінки.
- Webflow. Розробка з цим інструментом відбувається без застосування знань HTML і CSS. Побудова інтерфейсів реалізована через перетягування елементів. Ви отримуєте готовий продукт з автоматично згенерованим кодом без перенесення прототипу в дизайн.
- FlowMapp. UX/UI-дизайнер працює зі структурою, потоками, картами проєктування, необхідними на першому етапі розроблення стратегії роботи з користувачем. Це заточений під UX інструмент, тому майстри будуть раді вузькоспеціалізованому функціоналу.
- Balsamiq. Це добрий інструмент для створення каркасів, яким не потрібна висока якість відтворення. Функціонал простий навіть для UX/UI-дизайнера, який має мінімум досвіду.
- VisualSitemaps. Спеціальне програмне забезпечення вміє створювати файли Sitemap з автоматизованим процесом, переглядом не запущених вебсайтів під парольним захистом, вбудованим імпортом у програму Sketch.
- Treejack. ПЗ якісно організує контент, роблячи його структурованим. UX/UI-дизайнер може цього досягти завдяки інформаційній архітектурі — спеціалізації Treejack. Користувачі тестують деревоподібну структуру сайту з імітацією учасників.
- Wireframe.cc. Сервіс пропонує мінімалістичні інструменти для створення низькоточних каркасів із простою палітрою та прямокутними елементами. Простий інтерфейс спрощує проєктування UX/UI-дизайнером, а вбудована демонстрація запускає процес тестування.
- Optimal Workshop. Платформа організована для створення UX, що дає змогу аналізувати зручність, визначати інформаційну архітектуру. Вбудований аналітичний модуль дає UX/UI-дизайнеру інформацію про користувачів, взаємодію з елементами дизайну. Сервіс інтегрується з Treejack, Chalkmark, Reframer, даючи змогу створити єдиний пакет інструментів.
Це програми, які найчастіше використовує UX/UI-дизайнер. Із набуттям досвіду цей список розширюється та доповнюється іншим програмним забезпеченням для виведення робочого процесу на професійний рівень.

Найкорисніші книги для UI/UX дизайнерів
Книги навіть у ХХІ столітті залишаються джерелом унікальних знань, зокрема, IT-професій. У них знаходять натхнення та інформацію від визнаних UX/UI-дизайнерів. Можна придбати класичний паперовий варіант або замовити електронне видання із незамінною інформацією для UX/UI-дизайнера.
Ми проаналізували безліч підручників, виділивши 5 найцікавіших:
- Cliff Kuang, “User Friendly”. У посібнику йдеться про вплив дизайну на людську поведінку, ментальні зв’язки, світ загалом. Ви дізнаєтеся, як дизайн і суспільство пов’язані, щоб отримати мотивацію для роботи в UX-напрямі.
- Adam Wathan & Steve Schoger, “Refactoring UI”. Автори в особі дизайнера та розробника розбирають оформлення інтерфейсів, дають поради щодо проєктування ідеальної взаємодії.
- Стівен Пресфілд, “Війна за креатив. Як подолати внутрішні бар’єри та почати творити”. Автор розповідає, як UX/UI-дизайнеру (і не лише) боротися з прокрастинацією, невпевненістю у власних силах, аби покращити творчі проєкти.
- Нір Еяль, “На гачку. Як створювати продукти, які формують звички”. Для UX/UI-фахівців поведінковий дизайн — визначальний напрям, як і психологія споживача. Автор ділить формування звичок на чотири етапи, після яких UX/UI-дизайнер створює продукти, що затягують.
- Саймон Сінек, “Почни з “Чому?”. Ще одна книга про вплив на людську поведінку, але в ключі лідерського впливу на колектив.
Вказані книги допоможуть UX/UI-дизайнеру вибрати правильний напрям роботи, зарядитись креативом для успішного досягнення мети. Взагалі фахівцю варто постійно поповнювати бібліотеку, щоб не стояти на одному місці та самовдосконалюватись.
Найбільш корисні сайти для UI/UX дизайнерів
Додатково до книг UX/UI-дизайнер може зберегти в закладках кілька інтернет-ресурсів, які триматимуть його в курсі подій, дадуть інформацію про тренди дизайну.
10 “мастхевів” серед вебсайтів для UX/UI-дизайнерів виглядають так:
- UX Magazine. Постійні оновлення ідей, професійних коментарів від фахівців із CX, UX, а також EX.
- UX Journal. Статті з вузької спеціалізації у сфері психології, продуктового дизайну, UX/UI.
- UX Movement. Відмінний сайт із чималим пластом досвіду проєктування інтерфейсів і поліпшення комфорту користувача, накопиченим з 2010 року.
- UXmatters. Розміщує реальні перевірені кейси експертів у сфері UX, на які UX/UI-дизайнер може рівнятись.
- UX Mastery. Тут всього 58 статей, проте написаних і перевірених справжніми експертами з UX.
- Boxes and Arrows. Чудовий портал для UX/UI-дизайнера про тенденції у графічному дизайні та інформаційній архітектурі.
- HeyDesigner. Постійне оновлення лайфхаків у сфері фронтенду, дизайну іконок, UX/UI не залишить байдужим нікого.
- UXPUB. Шикарний журнал про моушн-дизайн, продуктивність та UX/UI.
- UX Collective. Має півмільйонну аудиторію передплатників, є незалежним виданням про UX.
- UX Planet. Щодня автори додають кілька статей із різних галузей дизайну інтерфейсів.
Телеграм-канали, які часто дають корисну інформацію. До десятки найкращих входять:
- Интерфейсы без шелухи. Розповідає про здоровий глузд у дизайні, правильну розробку софту.
- UX Live. Публікує поточні тренди UX-напряму, є лонгріди.
- Кириллица.дизайн. Збірник найкращих кириличних сайтів, оформленням яких UX/UI-дизайнер може надихнутись.
- /designer. Постійно розповідає про інструменти, фішки дизайну, розбавляючи потік порадами для фахівців різного рівня.
- UI гуд. Ще один канал про талановиті роботи UX/UI-дизайнерів.
- UI фейл. Вказує на приклади, як не варто робити.
- Хуикс. Неформальний блог UX/UI-дизайнера з корисними порадами.
- Про удобство. Крім UX, тут говорять про дистанційну роботу та реалізацію своїх товарів.
- dui. Перекладають UX-статті на мову, зрозумілу навіть новачкам, розбирають інтерфейси.
- Адовый UX. Окрім поганих проєктів, публікують пов’язані з ними історії.
Професія UX/UI-дизайнера передбачає проєктування та впровадження інтерфейсів, які будуть зрозумілими й красивими, а також функціональними та простими для клієнта. UX/UI-дизайнер повинен постійно розвиватися і формувати креативність, щоб не йти за трендами, а започатковувати їх самостійно.





![]()