
Проєктуючи Game UI Design для мобільних пристроїв, розробники змушені враховувати невеликі розміри дисплеїв. Кращий інтерфейс ігор передбачає інтуїтивність, досягти якої практично неможливо. Тому UI/UX-дизайнери створюють систему компромісів з огляду на нюанси платформи.
Game interface формує враження користувача про гру, досвід взаємодії з екраном відіграє важливу роль. Продумати ігровий інтерфейс слід під час проєктування базових механік, підлаштовуючи під геймплейну частину та загальну ігрову динаміку.
Хоча ігрові інтерфейси різних платформ проєктують за однаковими принципами, мобільні ігри мають нюанси. Далі ми детальніше їх розглянемо, виділяючи рішення, які дають змогу створити робочий інтерфейс, що застосовується до мобільних пристроїв.
Створення інтерфейсу гри технічний художник здійснює комплексно, одночасно працюючи з ергономікою, логікою, стилістикою, не забуваючи UI у рамках інших аспектів сприйняття. Мобільні ігри, особливо F2P, проєктують з урахуванням масштабування, особливо на етапі проєктування.
Створюючи мобільні проєкти, дизайн інтерфейсу гри адаптують до невеликих екранів, максимальної кількості діагоналей. Головне завдання розробника — догодити гравцю, незалежно від пристрою, побудувавши продуману структуру, що включає найважливіші елементи.
Дизайнер ігрових інтерфейсів максимально обмежений екраном, що дає змогу реалізувати невелику кількість розмірів, розкладок елементів. Ергономіка задає концепцію UI, адже розташувати більшість елементів можна лише в певних точках дисплея.
Game gui design розкладається на основні принципи, що дають розробникам змогу досягти найкращих результатів:

Перелічені принципи вимагають розуміння того, що таке інтерфейс у грі, та роботи з позиції користувача. Максимально спрощуйте, адаптуйте дизайн, позбуваючись непотрібних стилістичних елементів.
Ми малюємо інтерфейс для гри паралельно розвитку геймплею, оскільки, маючи чітке бачення механіки та метагеймплею, можна намалювати функціональний дизайн. Нова функція має інтегруватися в наявну систему без порушень логіки, виконання мети забезпечують чотири стратегічні напрями. Серед основних прийомів, які пояснюють, як малювати інтерфейс гри, існують такі позиції:
З теми: UX/UI-дизайнер: як освоїти потрібну професію в геймдеві
Першу робочу версію гри, разом з інтерфейсом, рекомендовано віддати потенційним користувачам, які тестують можливості. Фідбек важливий, користувачі виділять проблемні точки, що дасть змогу покращити інтерфейс перед офіційним релізом. Підганяти дизайн під загальноприйняті канони необхідно в окремих випадках, успішно використані інновації часто забезпечують непоганий ефект.
Намалювати інтерфейс можна різними форматами, від яких залежить досвід гравця. Існує чотири загальних типи оформлення UI:
Коли ми малюємо інтерфейс гри, то дотримуємося спільного для всіх типів правила — UI має бути інтуїтивним. Червоний колір, що сигналізує про загрозу, сприймається найкраще, тому його використовують для критичних ситуацій.
Елементи інтерфейсу структурують за кольором. Наприклад, у RPG існує безліч замовлянь, що виділяються зеленим кольором (лікувальні формули), червоним (вміння нападати), синім (додаткові замовляння, наприклад пошукові). Щоб поліпшити орієнтування, розміщуйте найбільш важливі блоки ближче до центру екрана, додаткові — по краях, адже погляд геймера найчастіше зосереджений саме на центральній частині дисплея.
Малювання інтерфейсу гри здійснюється з урахуванням багатьох інших рекомендацій. Наприклад, у HUD слід додати не більше семи елементів, а текст, наскільки можливо, змінювати на графічні іконки, які легко зчитуються користувачами в динамічному ігровому процесі та різних геймплейних ситуаціях.
Якщо ви реалізували унікальні “фічі” в інтерфейсі, які вибиваються із загальноприйнятої картини UI/UX-дизайну, не поспішайте відмовлятися від них. Проведіть тестування та отримайте фідбек від гравців: елементи, які влаштовують усіх користувачів і комфортні для них, не потрібно чіпати, навіть намагаючись дотримуватися шаблонів.
З теми: Пропустити не можна пофіксити: баги в іграх і чому їх не уникнути
Кілька слів скажемо і про тестування: недостатньо просто дати гравцям альфа-версію гри. Необхідно максимально підсвітити ігрову ділянку та забезпечити потужні вибухи на екрані, подивитися, як реагує меню на погодні ефекти й освітлення. Якщо всі елементи зберегли читабельність і так само добре розпізнаються — це хороший UI, насамперед для кінцевого користувача.
Останній тренд є вершиною майстерності UI/UX-дизайнерів — нульовий дизайн інтерфейсів. Він передбачає відсутність явних елементів керування та кнопок меню в ігровому процесі за умови розвиненого геймплею, представлений одиничними проєктами.
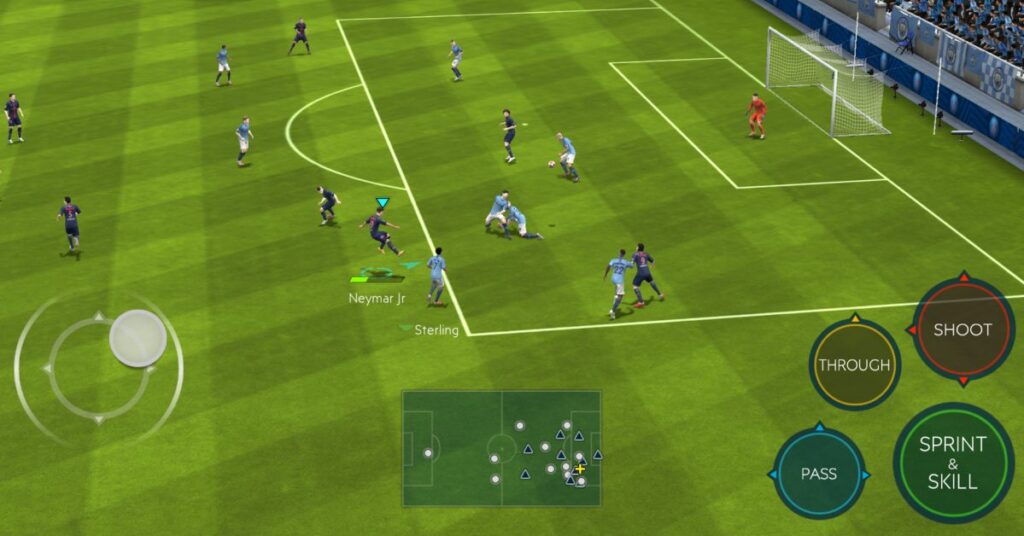
Донедавна малювати інтерфейс гри такого типу могли розробники десктопного програмного забезпечення для комп’ютерів, останній тренд — впровадження в мобільні програми. Мобільна FIFA пропонує гравцеві керування віртуальними кнопками, аналогом є керування тапами, які переміщують спортсменів безкнопковим способом.

Деякі ігри пропонують окрему кнопку відключення більшої частини UI, наприклад Truck Simulator: Ultimate і Bus Simulator: Ultimate компанії Zuuks. Вибравши відповідний пункт усередині налаштувань, користувач прибирає нижнє меню зі спідометром, функціональними кнопками, залишаючи більше простору для ігрового світу.
Інтерфейс можна повернути для застосування деяких функцій, адже призначити на жести та віртуальні зони вийде обмежену кількість можливостей. Це слід передбачити, щоб зробити перехід до нульового UI поступовим, давши користувачам можливість вибрати зручне візуальне оформлення.
Новачки UI/UX-дизайну знають, що таке інтерфейс гри, але вибір інструментів комплексного дизайну та анімації найчастіше пов’язаний із проблемами. Ми вибрали 5 добрих програм, які мають ефективний функціонал:
Інтерфейс будь-якої гри — головний інструмент взаємодії користувача з функціоналом ПЗ. Його роблять максимально простим і зрозумілим, дотримуючись традицій дизайну. Рекомендації допомагають створити UI, що зрозумілий будь-якому користувачеві, але який водночас підтримує інтерес до гри.